Navigation
Navigation focuses on solving the users' problems of where to go and how to get there. Generally it can be categorized into 'sidebar navigation' and 'top navigation'.
Choose the right navigation
An appropriate navigation gives users a smooth experience, while an inappropriate one leads to confusion. Here are the differences between sidebar navigation and top navigation
Side Navigation
Fix the navigation at the left edge, thus improves its visibility, making it easier to switch between pages. In this case, the top area of the page holds commonly used tools, e.g. search bar, help button, notice button, etc. Suitable for background management or utility websites.
Level 1 categories Suitable for simply structured sites with only one level of pages. No breadcrumb is needed.
Level 2 categories Sidebar displays up to two levels of navigation. Breadcrumbs are recommended in combination of second level navigation, making it easier for the users to locate and navigate.
Level 3 categories Suitable for complicated utility websites. The left sidebar holds first level navigation, and the middle column displays second level navigation or other utility options.
Top Navigation
Conforms to the normal browsing order from top to bottom, which makes things more natural. The navigation amount and text length are limited to the width of the top.
Suitable for sites with few navigations and large chunks.
Pull request
If you use Angular Rust as your theme, feel free to make Pull request.
Here are some steps to help you get started:
- Change the content/showcases.md file, add your product site. Make sure the lexicographical order.
- Add your screenshots to content directory, then link the screenshot in the markdown file.
- Add a link to your product site.
Gallery
Here are some product websites which use Angular Rust as the theme. Sort by lexicographical order.
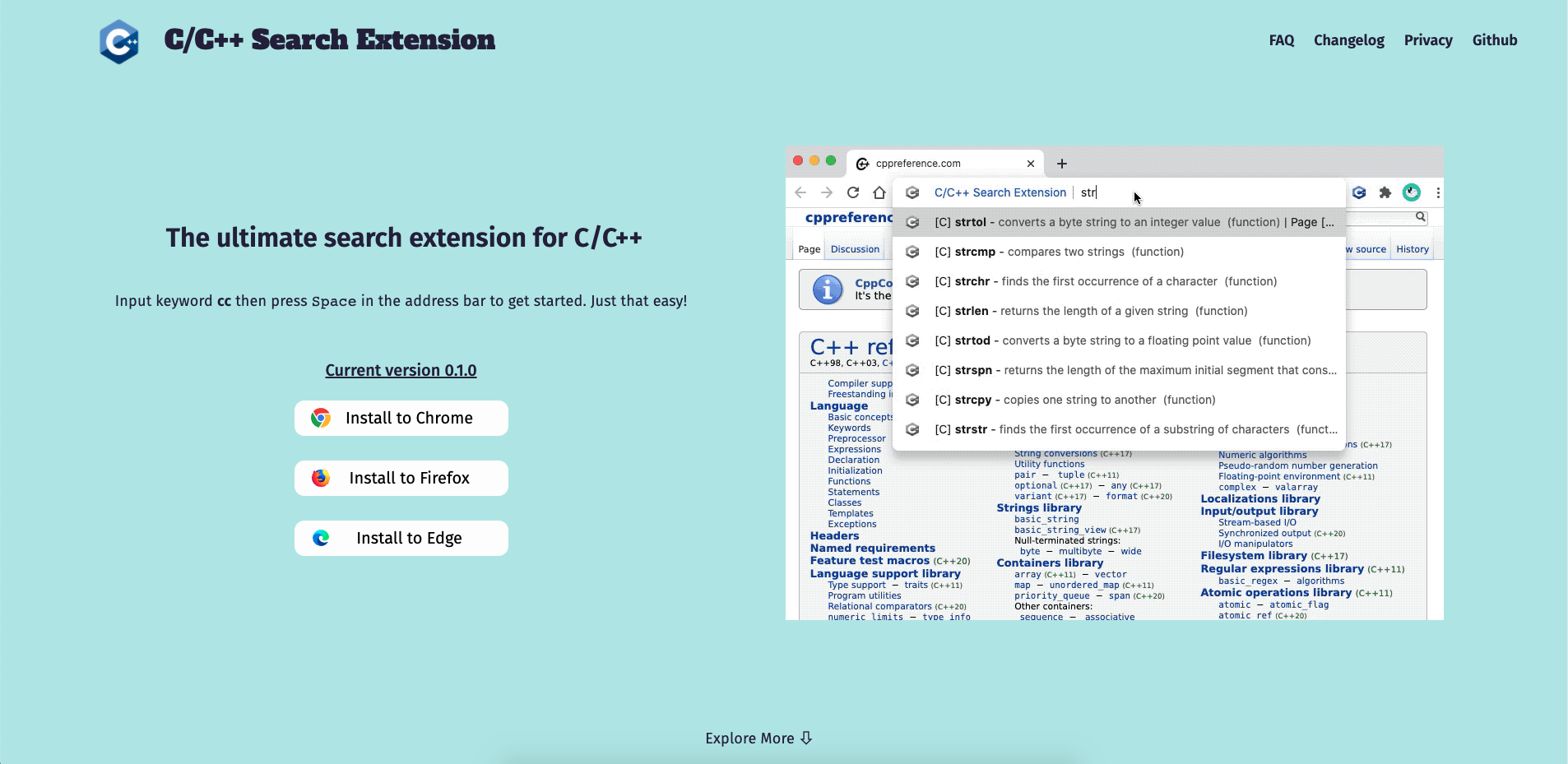
C/C++ Search Extension

Link: https://cpp.extension.sh/
Go Search Extension

Link: https://go.extension.sh/
JS Search Extension

Link: https://js.extension.sh/
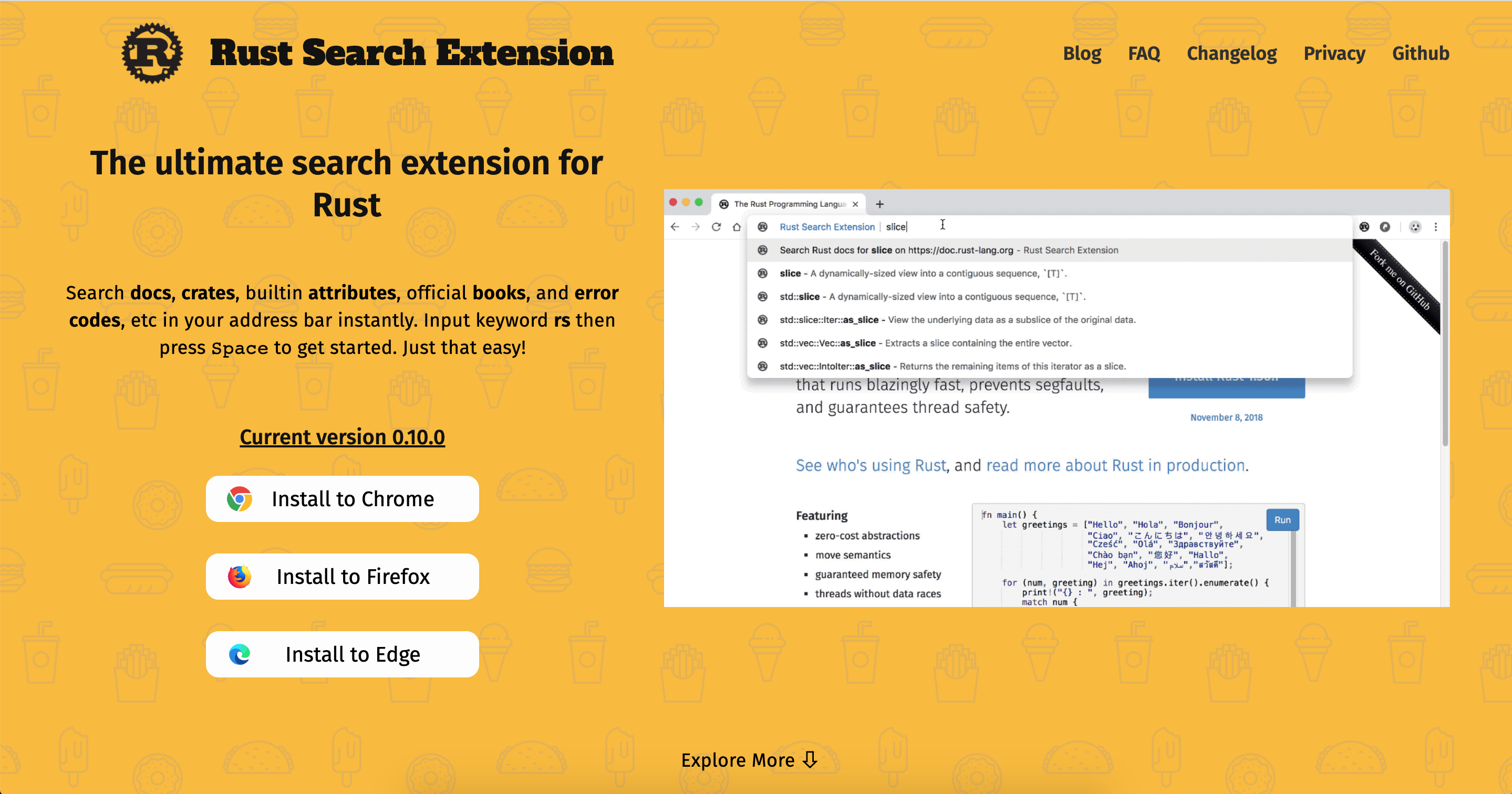
Rust Search Extension